Re: Is there a work around for javascript setExpression to work for IE8?
Jul 31, 2009 12:54 PM|cr_abhilash|LINK
Free download of our software products and additions. Anti-Virus Utility: Anti Autorun-7. Graphic tool: Button Maker-7, Web Grapic Maker-7. Organizer: Organizer-7. You can add borders, change its opacity, use CSS animations, and lots more. Ntlite 1.7.2.6650 crack. HTML5 video is just as easy to add to your pages and you can style video too. Lots of tutorials will show you how to style video controls, but I haven't seen anything that will show you how to style the video itself.
Download Family Feud (USA)(391M) Note: This game is a PSX2PSP eBoot and is meant to be played on a Sony PSP. If you are looking for a PSX/PS1 ISO to play on an emulator or console then please check our Sony Playstation ISOs Section. 2nd Edition » Card Sharks » Cult Jump » Emulators: Recommended Emulators Family Feud Pc Game. Get Family Feud, Quiz game for PS2 console from the official PlayStation® website. Know more about Family Feud Game. CoolROM.com's game information and ROM (ISO) download page for Family Feud (Sony Playstation 2). Download game family feud ps2 iso. Family Feud ROM Download for Playstation 2 (PS2). Family Feud ROM available for download. Works with Windows, Mac, iOS and Android.
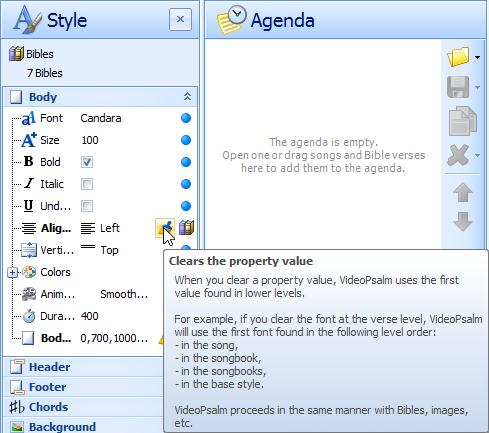
Style Explorer Video Psalm 121
Modern internet browsers have the ability to use a custom style sheet to override the styles on all websites. This feature can be used to make websites more accessible for people with vision impairments that require specific background-font contrasts.

I am sorry Eric, while copying the code it missed few lines. I am copying it again here.
The function is used here to remove an elements contents and append an iframe to it. In IE7 it is working properly. But when I run it in IE8 standared mode, it does not work since the ofsetHeight property of the areaElement shows invalid value or a false value. hence that element is not in actual place when I view the webpage in browser. Is there a work around to set ofsetHeight before appending child element or any other atribute? I tried pixelHeight Height etc.
function CreateArea(areaElement)
{
var areaName = areaElement.getAttribute('name').toLowerCase();
var ob = eframe.document.createElement('');
ob.frameBorder = 0;
ob.scrolling = 'no';
ob.id = 'mta' + areaName;
ob.mtaName = areaName;
ob.allowTransparency = true;
ob.marginHeight = 0;
ob.marginWidth = 0;
var ca = areaElement.innerHTML;
areaElement.innerHTML = ';
areaElement.appendChild(ob);

I am sorry Eric, while copying the code it missed few lines. I am copying it again here.
The function is used here to remove an elements contents and append an iframe to it. In IE7 it is working properly. But when I run it in IE8 standared mode, it does not work since the ofsetHeight property of the areaElement shows invalid value or a false value. hence that element is not in actual place when I view the webpage in browser. Is there a work around to set ofsetHeight before appending child element or any other atribute? I tried pixelHeight Height etc.
function CreateArea(areaElement)
{
var areaName = areaElement.getAttribute('name').toLowerCase();
var ob = eframe.document.createElement('');
ob.frameBorder = 0;
ob.scrolling = 'no';
ob.id = 'mta' + areaName;
ob.mtaName = areaName;
ob.allowTransparency = true;
ob.marginHeight = 0;
ob.marginWidth = 0;
var ca = areaElement.innerHTML;
areaElement.innerHTML = ';
areaElement.appendChild(ob);
ob.style.width = '100%';
//ob.style.height = '100%';
mAreas[mAreas.length] = new objContentArea(areaName,ca);
Style Explorer Video Psalm 1
}